اهمیت آیکون ها در طراحی سایت – زندگی و طراحی را حتی نمیشود بدون آیکون ها تصور کرد.اونا همه جا وجود دارند و نقش بسیار مهمی در زندگی ما دارند. این تصاویر کوچک بخشی اساسی از تعامل ما با رایانه ها ، تلفن های هوشمند ، تبلت ها و سایر ابزارها است و در طراحی وب بسیار مهم شده اند.
با این وجود حتی قبل از دنیای آنلاین و دیجیتال هم از آیکونها استفاده میشد.حقیقت ماجرا این هست که شما همه جا میتوانید آیکون ها را ببینید. آیا تا به حال به عنوان آیکون به علائم جاده ای فکر کرده اید؟
اینها اولین نمادهایی بودند که ما شروع به دنبال کردن و استفاده از آنها برای پیمایش در زندگی واقعی کردیم. اما این در دنیا محاسبات است که آنها به یک قسمت اساسی تبدیل شده اند. آیکونها معنا را منتقل می کنند و ابزاری قدرتمند برای برقراری ارتباط کنش ها هستند. با این حال ، برخی از جنبه های مربوط به آیکون ها وجود دارد که به طور مستقیم بر قابلیت استفاده از یک وب سایت تأثیر می گذارد.همه آیکون ها مناسب نیستند و نحوه درک همه کاربران از یک آیکون متفاوت میباشد.
برخی از بهترین روش ها در مورد آیکون ها برای طراحی وب وجود دارد که به شما کمک می کند تجربه کاربر را ارتقا دهید. اما ابتدا بیایید نگاهی به گذشته آیکون ها بیندازیم تا بفهمیم چرا امروزه در طراحی وب از اهمیت بالایی برخوردار هستند.
از شمایل نگاری مذهبی گرفته تا رایانه ما
خیلی ها نمی دانند که کلمه “شمایل ” در انگلیسی آیکون در ابتدا در زمینه مذهبی برای اشاره به تصویری که چهره های مقدس: مجسمه ها ، نقاشی ها و غیره را به تصویر می کشید ، استفاده شد.
با این حال ، بیش از 40 سال پیش با ظهور اولین رایانه ها (که ما آنها را می شناسیم) با اولین کامپیوترها ظاهر شد.
Xerox Star- The pioneer
اولین رابط کاربری گرافیکی GUI (Graphical User Interface) در دهه 1970 توسط زیراکس استفاده شد و در ابتدای دهه 80، آنها اولین کامپیوتر با نمادهای گرافیکی ، زیراکس استار را توسعه دادند.
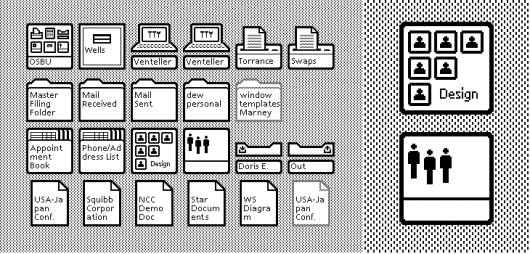
Apple Lisa و Susan Kare’s آیکون: لمس سرگرم کننده
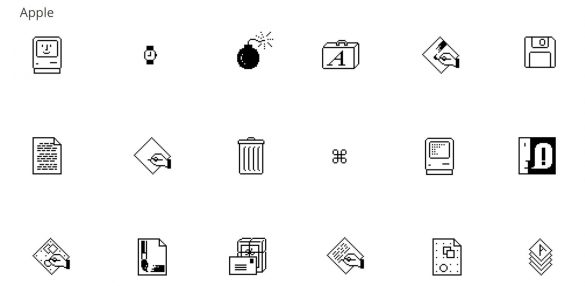
در سال 1983 ، طراحی های قابل دسترسی و سرگرم کننده Susan Kare، ظاهری آرام به رابط کاربری اپل لیزا بخشید. كار نمی دانست كه آیكونهای او در تاریخ GUI سابقه دارد. بعضی از آنها هنوز در میز کار ما استفاده می شود. در آنجا ، نمادها تخت و سیاه و سفید بودند.
تکامل آیکون ها
در طول دهه های 80 و 90 ، نمادها بهبود یافته اند. آنها به طور مداوم دوباره طراحی می شدند ، جزئیات ، ابعاد و رنگ های بیشتری را در خود داشتند. از سال 2000 به بعد ، سبک های جدید آیکون متولد شد. ما می توانستیم ببینیم که آیکون هایی با بافت های مختلف ، رنگ های بسیار زیاد و شفافیت در آنها تأثیر می گذارد و به ظاهری واقع بینانه تر تبدیل می شوند.
وضعیت آیکونهای امروزه
فناوری واقعاً سریع در حال پیشرفت است. ما از نمادهای مسطح سیاه و سفید آمده ایم تا آنها را در مکالمات روزمره خود بگنجانیم. حتی می توانیم متنی را با emoji بنویسیم و آن را درک کنیم.
ما آنقدر به نمادها عادت کرده ایم که دیگر حتی متوجه آنها نمی شویم یا آنها را زیر سوال می بریم. آنها بخشی از زندگی و تعامل ما با وب سایت ها و رابط ها هستند. ما نمی توانیم سایتی را بدون آیکون درک کنیم و آنها را مانند متن به طور طبیعی می خوانیم.
با این حال ، افزایش تعاملات کاربر به معنای نیاز بیشتر به بهترین روش ها هنگام کار با آیکون ها است. بنابراین ، چگونه می توان به طور صحیح از آیکون ها برای افزایش تجربه کاربر و پیمایش در وب سایت استفاده کرد؟
آیکون ها در طراحی وب: ویژگی های آنها
آیکون ها یک ابزار بصری قدرتمند هستند. در صورت استفاده صحیح ، باعث افزایش ناوبری و افزایش رضایت کاربر می شوند. با این حال ، هنگام استفاده نادرست از آنها ، آزاردهنده می شوند و سر و صدای بصری ناخواسته ایجاد می کنند. به همین دلیل آیکون ها در طراحی وب بسیار مهم هستند.
هر طراح باید بداند که نمادها باید ساده و مختصر باشند. اما جنبه های دیگری نیز وجود دارد که موفقیت آنها را هنگام طراحی وب سایت تعیین می کند.
ویژگی های طراحی آیکون
1- آیکونها باید ساده باشند
هدف اصلی آیکون ها برقراری ارتباط عملکردها یا عملکردها به صورت واضح و قابل درک است. بنابراین ، نمادهایی که اطلاعات زیادی دارند ممکن است منجر به سردرگمی و تضاد شوند.
از به کار بردن جزئیات زیاد خودداری کنید. نمادها یک استعاره از متن است. درک متن ساده و پیچیده از تجربه کاربر دشوار است. به همین ترتیب ، تشخیص یک نماد با جزئیات زیاد برای کاربران دشوار خواهد بود. در صورت تردید ، طرح های ساده ای را که در نگاه اول قابل شناسایی هستند انتخاب کنید.
2- آیکونها باید مختصر باشند
هنگام ارسال پیامک به دوست خود ، از چند ایموجی برای برقراری ارتباط استفاده می کنید؟ آیا هر نماد معنای منحصر به فردی دارد؟ بیایید به صورت چشمک فکر کنیم 😉. من مطمئن هستم که شما همیشه از آن به همان شیوه استفاده نمی کنید …
طراحی ها بسته به شخصی که آنها را می خواند ، می توانند معانی زیادی را منتقل کنند. قبل از استفاده از یک نماد خاص ، ابتدا به معنای متعددی که ممکن است داشته باشد فکر کنید و اینکه آیا منجر به سردرگمی می شود. یک نماد خوب طراحی شده باید عملکرد مورد استفاده را به وضوح بیان کند.
همچنین به یاد داشته باشید که آیکون ها باید تا حد امکان جمع و جور باشند. در رابط کاربری ، فضا بسیار ارزشمند است و باید فضای کافی برای عملکردهای مختلف وجود داشته باشد.
از آیکون هایی که به راحتی قابل تشخیص هستند استفاده کنید
هنگام انتخاب نمادها برای طراحی وب ، اطمینان حاصل کنید که کاربران طرح را تشخیص می دهند. برای دستیابی به آن ، مهم است که مفهوم نماد روشن ، قابل تعویض باشد و به عملکرد یا ویژگی توصیف شده آن پیوند داشته باشد.
اگر تفسیر یک نماد در نگاه اول دشوار است ، به این معنی است که کاربران باید هر بار که به وب سایت دسترسی پیدا می کنند باید به معنی آن فکر کند. و جالب نیست
کاربران اندروید ، اگر اولین باری که با رابط تلفن خود تعامل کرده اید گیج شده اید و هیچ چیزی در مورد معنای آیکون های زیر نمیدانید ، دستان خود را بالا ببرید:
نمادهای Google Docs دقیق نیستند:
تصویر: نمادهای Google Docs. در نگاه اول کاربر نمی تواند آنچه را میبیند بشناسد. حتی بعد از مدت ها کار با این برنامه ، برخی از کاربران به خاطر سپردن عملکردهایشان چالش برانگیز است.
این یکی از مشکلات هنگام استفاده از نمادهای منحصر به فرد است. ویژگی های جدید برای نمایش آنها نیاز به تصاویر جدید دارند. با این حال ، ممکن است برای طراحان وب مشکل باشد ، زیرا نمادهای منحصر به فرد و متفاوت ممکن است منجر به تفاهم و سردرگمی شوند و بر تجربه کاربر تأثیر بگذارند.
3- از نمادهایی استفاده کنید که کاربران بتوانند آنها را درک کنند
وقتی یک طراح آیکون ها را برای یک وب سایت انتخاب می کند ، باید با در نظر گرفتن کاربران بالقوه به مفهومی که نماد نشان می دهد توجه کند. برخی از آیکون های جهانی وجود دارد که به طور کلی توسط عموم قابل درک است ، گرچه این موارد تنها چند مورد هستند.
از میان این نمادهای آشنا ، می توان مواردی مانند پاکت نامه ایمیل یا دیسک معروف Word برای ویژگی “ذخیره” را پیدا کرد. برخی از این شمایل ها در قرن گذشته متولد شده اند اما تا به امروز دوام دارند و از این رو نمونه ای عالی از شمایل های خوش طراحی هستند.
تصویر: نماد شارژ توسط یک باتری نشان داده می شود ، اگرچه این روزها استفاده از باتری (همانطور که به طور سنتی شناخته می شوند) بطور قابل توجهی کاهش یافته است.
نمادها باید به کاربر کمک کنند تا از طریق وب سایت پیمایش کند. با رشد تکنولوژی ، بی صبری ما نیز در حال افزایش است. ما عادت داریم خیلی سریع چیزها را بدست آوریم ، و اگر مسئله ای مشکل پیدا کنیم ، حتی به زحمت نمی توانیم امتحانش کنیم. بنابراین ، طراحی وب باید تجربه کاربر را پسندیده و آن را مثبت سازد.
برای افزایش قابلیت استفاده از وب ، طراحان باید به جنبه هایی مانند معنای پشت هر نماد ، جایی که در آن قرار دارد ، توجه کنند ، اگر نمادها به کاربران در انجام اقدامات خاص کمک می کنند و غیره
با این حال ، در صورت سو استفاده ، آنها ناوبری را تحت تأثیر قرار داده و سر و صدای بصری ناخواسته ایجاد می کنند ، و در ارائه تجربه کاربری مثبت موفق نیستند.
4- از برچسب های متنی استفاده کنید
نمادها پیام را تقویت می کنند. به قول معروف ، “یک عکس هزار کلمه است.” و در این صورت به واقعیت تبدیل می شود. یک نماد می تواند چیزهای بیشتری از متن را در فضای کوچکتر برقرار کند.
بیایید نگاهی به مثال زیر بیندازیم:
تصویر: این عملکردهای اصلی اینستاگرام در رابط کاربری آنها است که به کاربران امکان می دهد با برنامه (نسخه دسک تاپ) تعامل داشته باشند.
چهار نماد مختلف وجود دارد که در گوشه بالا سمت راست برنامه قرار دارند و فضای کمی را اشغال می کنند. با این حال ، هر یک از آنها به کاربران می گویند که عمل متفاوتی انجام دهند: به منوی اصلی بروید ، برای کسی پیام مستقیم ارسال کنید ، به دنبال محتوای بیشتر و حساب ها باشید ، تعامل خود را بررسی کنید. دیدن؟ آنها فقط به صرفه جویی در فضای زیادی کمک کرده اند!
با این حال ، همه کاربران همه آیکون ها ، به ویژه نمادهای خاص یک برنامه یا وب سایت را درک نمی کنند ، زیرا آنها می توانند تفسیرهای مختلفی داشته باشند. طبق بهترین شیوه های UI و UX ، یک متن کوتاه باید همیشه با این نماد همراه باشد.
برخی از رابط ها علائم مربی یا متن گفتگویی را که هنگام چرخیدن روی نماد ظاهر می شود انتخاب می کنند. ایده خوبی است ، اما در مورد تلفن های همراه که این گزینه امکان پذیر نیست ، اعمال نمی شود. بنابراین ، یکی از رایج ترین راه حل های سو تفاهم ، برچسب های متنی است که معنی یک نماد خاص را به کاربران نشان می دهد.
تصویر: گزینه های Gmail برای ایمیل های دریافتی.
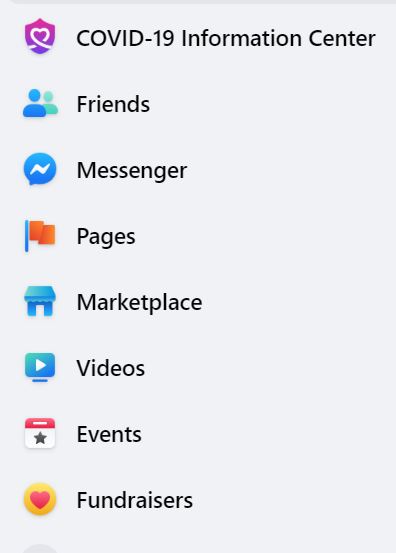
تصویر: این منوی سمت چپ فیس بوک است. برچسب های متنی در کنار نمادها نشان داده می شوند تا عملکرد آنها را نشان دهند ، حتی اگر برخی از آنها به طور گسترده ای شناخته شده باشند.
5- مکان ثابت را انتخاب کنید
موقعیت مهم است و از نزدیک با بی حوصلگی کاربران ارتباط دارد. ما کارها را آسان می کنیم ، بنابراین انتظار داریم که هر بار که به یک صفحه جدید مراجعه می کنیم ، نماد را یاد بگیریم. خسته کننده است.
بنابراین ، اگر کاربران بتوانند نمادهایی را که تصور می کنند باید پیدا کنند ، به درد وب سایت شما می خورد. به عنوان مثال ، طراحان وب معمولاً منوی همبرگر را در گوشه بالا سمت چپ قرار می دهند ، بنابراین مطمئن شوید که منوی شما برای کاربران وجود دارد.
هنگام صحبت از برچسب های نوشتاری ، مکان نیز مهم است. اگر تصمیم دارید از برخی برچسب ها استفاده کنید ، همیشه ابتدا نماد را قرار دهید. تأثیر بصری بالاتر از متن است.
6- نمادها باید به زیبایی کمک کنند
اگرچه هنگام استفاده از طراحی وب ، باید قابلیت استفاده را بیش از خلاقیت انتخاب کنید ، اما ضروری است که آیکون هایی که انتخاب می کنید از سبک سایت پیروی کرده و آن را تقویت کنند.
هر نماد باید هر زمان که ممکن است از یک سبک یا طرح مشابه برخوردار باشد. اگر خلاقیت را انتخاب کردید ، مطمئن شوید که سبک به وضوح در سراسر سایت قابل شناسایی است.
سایتهایی مانند وکتور 98 به کاربران امکان بارگیری آیکونهای خانوادگی را به همان سبک و رنگ ارائه می دهند و سازگاری رابط کاربری را فراهم می کنند.
7 – نمادها باید تنوع را ارتقا دهند
فراتر از ایجاد احساس راحتی در همه ، تنوع نماد مترادف با قابلیت استفاده و تجربه کاربری پیشرفته است. عدم ارائه آیکون های فراگیر به معنای حذف کاربران بالقوه است.
در سالهای گذشته ، مردم در حال شکستن ایده های کلیشه ای پنهان در زبان هستند و به سمت یک روش ارتباطی فراگیرتر که به همه برسد حرکت می کنند. این تلاش برای ترویج زبان متنوع همچنین می تواند به آیکونها منتقل شود.
از نمادهایی استفاده کنید که هرچه بیشتر افراد را دربرمی گیرد. به این ترتیب ، به ارتقا ارتباط منصفانه و منصفانه تری کمک خواهید کرد و فقط با استفاده از نماد سفید-نر به افراد بیشتری خواهید رسید.
جمع بندی
نمادها کوچک هستند اما در یک وب سایت نقش اصلی را بازی می کنند. بسته به نمادها ، یک وب سایت کاربر پسند خواهد بود یا خیر ، و این یک معضل بزرگ است.
هنگام طراحی وب و حتی هنگام طراحی آیکون ، طراحان باید قدرت نمادها را به عنوان ابزاری ارتباطی بصری در نظر بگیرند و به کاربران در تعامل با رابط کمک کنند.
نمادها اکنون مسیری طولانی را طی کرده و به طور مداوم در حال پیشرفت هستند. ما همچنین باید اطمینان حاصل کنیم که آنها با زمان مدرن سازگار هستند و به عنوان نماینده ایده های جدید و عملکردهای موثر هستند.











دیدگاهها (0)