
تفاوت بین PNG و SVG چیست؟ – ما به عنوان طراح ، از انواع مختلف قالب های تصویر استفاده می کنیم. هر کدام با هدف و کاربردی متفاوت. اما در بعضی موارد ممکن است کمی گیج کننده باشد که کدام یک برای چه هدفی بهتر است.
امروز به طور خاص به فرمت های فایل PNG و SVG خواهیم پرداخت. هر دوی اینها معمولاً از انواع پرونده های تصویری در طراحی پاسخگو برای وب سایت ها و برنامه ها استفاده می شوند.
اما چه زمانی باید از PNG و چه زمانی از SVG استفاده کنید؟
PNG چیست؟
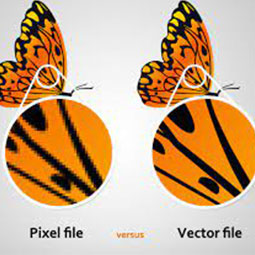
PNG مخفف Portable Network Graphics است. این یک نوع پرونده تصویری شطرنجی است. این بدان معنی است که تمام تصاویر و گرافیک های PNG از پیکسل تشکیل شده اند. بنابراین نمی توان آنها را به اندازه دلخواه گرافیک برداری مقیاس بندی کرد.
PNG یک قالب پرونده است که معمولاً برای تصاویر منتشر شده در وب استفاده می شود. وضوح آن بهتر از JPEG است و برای طراحی دیجیتال بهتر است. این نوع پرونده انتخابی برای آرم ها و تصاویر با پس زمینه شفاف است.
بیایید جوانب مثبت و منفی استفاده از PNG را در طراحی دیجیتال و چاپ بررسی کنیم.
مزایا استفاده از PNG:
از زمینه های شفاف پشتیبانی می کند.
این برای افزودن آرم های برش خورده به هر نوع طراحی کار می کند. چاپی ، دیجیتالی و وب.
کیفیت بهتر از JPEG برای دیجیتال.
معایب استفاده از PNG:
وقتی بزرگنمایی می کنید ، پیکسل می شود.
در طراحی پاسخگو ، اندازه از دسک تاپ به موبایل ثابت می ماند.
بدون لایه.
به راحتی قابل ویرایش نیست.
نوع فایل مناسب برای تصاویر استفاده شده در طراحی چاپ نیست.
SVG چیست؟
SVG مخفف Scalable Vector Graphic است. این یک نوع فایل تصویری برداری است. تمام تصاویر SVG بدون از دست دادن رزولوشن در هر اندازه مقیاس پذیر هستند.
تفاوت اصلی بین SVG و PNG این است که SVG از انیمیشن و مقیاس پذیری پشتیبانی می کند. مورد دیگر اینکه به عنوان یک طراح ، می توانید رنگ تصویر SVG را بسیار راحت تر تغییر دهید زیرا دارای لایه است.
در اینجا جوانب مثبت و منفی استفاده از SVG برای طراحی دیجیتال و چاپ وجود دارد.
مزایا استفاده از SVG:
می توان آن را متحرک کرد.
دارای لایه های قابل ویرایش است.
پاسخگو است ، به این معنی که اندازه گرافیک بسته به اندازه صفحه تغییر می کند.
می توان آن را با CSS سفارشی کرد.
معایب استفاده از SVG:
این قالب مناسب برای عکس ها نیست.
مرورگرهای قدیمی و برنامه های ایمیل گاهی اوقات نمی توانند SVG را بخوانند.
برای چاپ مناسب نیست.
چه زمانی از PNG یا SVG استفاده کنیم؟
اکنون که مزایا و معایب هر قالب را مشاهده کردیم ، بیایید ببینیم چه زمانی باید از هر یک استفاده کنید. ما از برخی نمونه های واقعی استفاده خواهیم کرد.
بگذارید بگوییم شما در حال بارگیری یک آیکون از وکتور98 هستید و باید بین بارگیری PNG یا SVG یکی را انتخاب کنید.
اگر در حال طراحی یک طرح دیجیتالی غیرمجاز یا چاپ هستید ، به عنوان PNG بارگیری کنید. برای ترد نگه داشتن آن از بزرگترین اندازه ممکن استفاده کنید.
اگر از نماد طراحی UI / UX برای یک برنامه یا وب سایت پاسخگو استفاده می کنید ، به عنوان SVG بارگیری کنید.
اگر می خواهید تصویر از نظر رنگ و لایه قابل ویرایش نباشد ، تصویر PNG بارگیری کنید. به عنوان مثال ، برای یک طراحی یا چاپ دیجیتال.
اگر می خواهید بعداً رنگها یا لایه های طرح را تغییر دهید ، تصویر SVG بارگیری کنید.
به عنوان یک انیمیشن:
هنگامی که تصویر را متحرک کردید ، دیگر گزینه بارگیری به عنوان PNG را ندارید.
بارگیری به عنوان SVG (در یکی از گزینه های ارائه شده) برای استفاده در برنامه ها و طراحی وب.
و اکنون ، تصور کنید که در حال طراحی آرم برای مشتری هستید. چه نوع پرونده ای را برای آنها ارسال می کنید؟
بهترین شرط شما ارسال PNG برای آنها است. آنها می توانند از این مورد در هدر وب سایت خود ، هر طراحی دیجیتالی یا چاپی استفاده کنند. برای آنها سه نسخه ارسال کنید. بی کیفیت ، با کیفیت متوسط و با کیفیت بالا.
اگر در حال طراحی آیکون های سفارشی برای یک برنامه یا وب سایت هستید ، چه می کنید؟
پرونده های PNG و SVG را به مشتری ارسال کنید. بهتر است همه گزینه های مارک خود را به آنها بدهید.
آیا در حال طراحی وب سایت هستید و نمی دانید از چه مواردی به عنوان PNG یا SVG استفاده کنید؟
عکس ها باید PNG باشند.
آرم در هدرها بسته به نحوه تنظیم هدر می توانند PNG یا SVG باشند. اکثر مضامین وب سایت دارای یک حرکت کوچک برای هدرها هستند. در غیر این صورت ، از SVG استفاده کنید.
در صورت نیاز به مقیاس پذیری ، تصاویر متحرک باید SVG باشند. اگر می خواهید در همان اندازه باقی بمانند GIF استفاده کنید.
اگر می خواهید نمادها با اندازه صفحه نمایش مقیاس بندی شوند و PNG در یک اندازه باقی بمانند باید SVG باشند.
جمع بندی
دانستن اینکه چه زمانی از نوع پرونده استفاده کنید ، برای رشد طراح در هر زمینه ای مهم است. نه فقط برای خود بلکه برای آموزش مشتری های خود. به همین دلیل است که در اینجا در وکتور98 ، همه گزینه ها را به شما ارائه می دهیم. ما می دانیم که شما در حال کار بر روی انواع پروژه ها هستید و ما می خواهیم به بهترین شکل از شما پشتیبانی کنیم.
در واقع فرمت SVG را میتوانید برای صفحات وب و شکل هایی که قرار هست به صورت انیمیشن وار نمایش داده شود و حرکت کند و البته حجم کمی را بگیرد و کیفیت بالایی ارائه دهد بهتر هست که از تصاویر با فرمت SVJ استفاده شود.
اما اگر میخواهید یک تصویر به عنوان یک تصویر بدون پس زمینه استفاده کنید یا قسمتی از تصویر را در نرم افزار فتوشاپ برش دهید و استفاده کنید باید از فرمت PNG استفاده کنید.
اکنون که تفاوت PNG و SVG را دانستید ، آیا هنگام بارگیری گرافیک و افزودن آنها به پروژه های خود ، نسبت به انتخاب های خود اطمینان بیشتری دارید؟ در زیر برای ما نظر بگذارید.
[promotion id=”2290″ bg_color=”#471c08″ text_color=”#fff” btn_text=”وکتور چیست و چه کاربردی دارد ؟” btn_color=”#555″ btn_bg=”#fff” ]






دیدگاهها (0)