بررسی تکامل طراحی در دهه های 2010-2020

بررسی تکامل طراحی در دهه های 2010-2020 –
ده سال پیش، گفتن آن آسان است ، اما ده سال زمان زیادی است ، به ویژه هنگامی که صحبت از تکامل روندهای طراحی می شود.در این سالها اتفاقات زیادی افتاده است. وضعیت طراحی فعلی همیشه اینگونه نبوده است. در واقع ، روندها می آیند و می روند. آنها با تغییرات سازگار می شوند و تحت تحولات فن آوری و روایت های اجتماعی قرار می گیرند.
این بدان معنی است که پیام ارائه شده توسط طرح ها در حال تغییر مداوم است.
روندهای طراحی دهه اخیر از مینیمالیسم و طراحی مسطح به رویکردی بسیار پر خطرتر که با ترکیب بندی های انتزاعی و غیرممکن مشخص می شود ، می رود. بنابراین ، همانطور که می بینید، ما نمی توانیم انکار کنیم که تکامل واقعی و مشهود است. ما از شما دعوت می کنیم در وکتور 98 با ما همراه باشید!
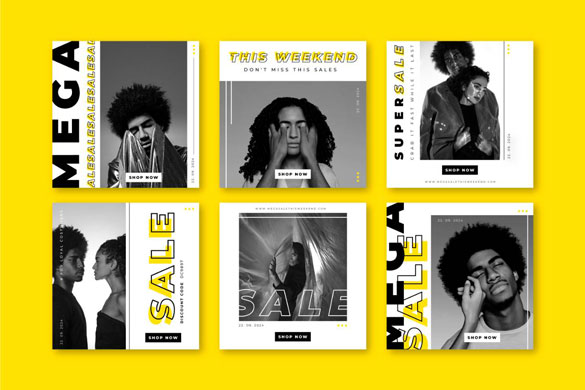
2010: رونق مینیمالیسم، پرنعمت و رسانه های اجتماعی
فناوری از ابتدای قرن رشد سریعی را تجربه کرد. در سال 2010، ماشین آلات بخشی اساسی از زندگی ما بودند و ما دائماً با اینترنت در تعامل بودیم. بنابراین ، به عنوان واکنشی در برابر جهانی که تحت تأثیر تحولات فناوری قرار دارد ، روندهای قابل درک و ساده ای در طراحی گرافیک حاکم هستند.
مینیمالیسم در سال 2010 به گرایش برتر تبدیل شد. توأم با رنگهای خنثی ، مینیمالیسم با هدف ارائه طرحی تمیز و ساده ، فرار از هرج و مرج و جزئیات آغاز شد.

سبک های یکپارچه سازی اثبات کردند که طرح های قدیمی و ساده جذابیت بیشتری دارند. این روندها امسال محبوب شدند و در طول دهه هرگز از حوزه طراحی خارج نشدند. طرح های Hipster نیز در این سال مورد استقبال قرار گرفت.

به غیر از مینیمالیسم ، سایر طراحی ها ترکیبات قدرتمند با رنگها و الگوهای بازی را ترجیح داده اند.
ظهور دستگاه های جدید ، مانند تلفن های هوشمند و تبلت ها ، نیازهای جدیدی ایجاد کرد. همچنین ، اهمیت روز افزون شبکه های اجتماعی ، مانند اینستاگرام ، و سایر سیستم عامل ها ، مانند Dribble ، شیوه جدیدی از ارتباط تصویری را ارائه می دهد که انگیزه طراحان برای خلق چیزهای جدید است.
2011: طراحی پاسخگو، روبان و مورب
روند برتر سال 2011 طراحی پاسخگو بود ، روندی که هدف آن ایجاد مدل های مختلف مناسب برای رابط های مختلف بود. این طراحان را مجبور کرد که طرح های خودشان را به چالش بکشند و بیرون از محدوده فکر کنند تا به طرح هایی برسند که نیازهای طراحی را پاسخگو باشد و آن را برآورده کنند.
علاوه بر این ، Adobe امسال Creative Cloud را راه اندازی کرد و دنیای جدیدی از امکانات را به طراحان ارائه می دهد.
امسال اشکال هندسی و ساده محبوبیت پیدا کردند.
با این حال ، می توانیم تأیید کنیم که روبان ها در واقع روند غالب سال 2011 در تکامل طراحی بودند. ناگهان صفحات وب و سایر طرح ها با این نوع اشکال پر شد. نوارها به طور کلی برای قاب آرم ، نام مارک یا بخش مهمی از ترکیب استفاده می شدند.

اگرچه مینیمالیسم هنوز وجود داشت، امسال روندهای دیگری مانند طراحی مورب پدیدار شد. استفاده از موربها باعث ایجاد هرج و مرج خاصی در ترکیب می شود و در عین حال ظاهری پیچیده دارد.

طرح هایی با جلوه کاغذ تا شده نیز برجسته بودند. ما می توانیم بسیاری از وب سایت ها را ببینیم که این اثر را ایجاد می کنند ، که باعث ایجاد احساس واقعیت می شود ، در تلاش برای ایجاد واقع گرایی به صفحه نمایش.
2012: تایپوگرافی، اشکال ساده و باهاوس
در سال 2012 قابل توجه ظاهر شدن انواع متنوعی از سبک های تایپوگرافی به عنوان واکنش به بی طرفی و فونت های مختلف در وب بود.
جلب توجه با خوشنویسی دست نویس به طور فزاینده ای مورد توجه قرار گرفت و طراحان شروع به ایجاد قلم های خود به دنبال اصالت و منحصر به فرد بودن کردند.

جدا از سبک دست نویس ، یکی دیگر از روند قلم هایی که از سال 2012 راه خود را باز کرد ، قلم های DIY بود که با استفاده از کیت های ساختمانی مدولار تولید می شدند. این قلم ها به طراحان این امکان را می داد که حروف با وزن و رنگ های مختلف ایجاد کنند. تایپوگرافی های ساخته شده از اشیا واقعی نیز امسال به یک روند رایج تبدیل شدند.
اشکال ساده نیز به عنوان پاسخی به بیش از اطلاعات ، نقش اصلی را بازی می کنند. به دنبال گرایش های مینیمالیستی ، بسیاری از طراحان از سبک محاوره برای ایجاد طرح های ساده و ایجاد یک توهم نوری استفاده کردند.
جای تعجب نیست که زیبایی شناسی باوهاوس در سال 2012 عملکرد بازگشتی را ارائه داد. این سبک از رنگ به عنوان عنصر ارتباط استفاده می کند. همه چیز در مورد اشکال ساده و لبه های زاویه دار است. سبک باهاوس نیز با استفاده از ویژگی های اساسی این جنبش به یک روند تایپوگرافی در تکامل طراحی تبدیل شد.

در زمینه فناوری و ابزارها ، ورود HTML5 و CSS3 دنیای جدیدی از امکانات را به طراحان ارائه می دهد.
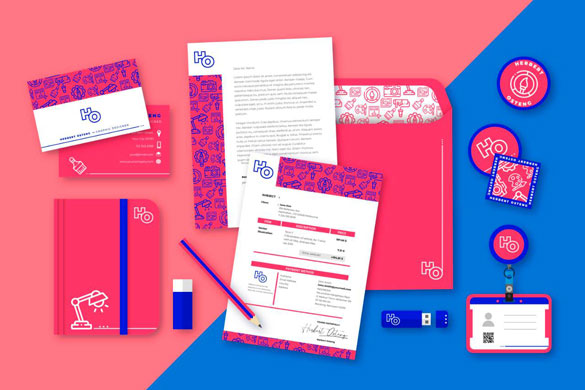
2013: طراحی مسطح، اینفوگرافیک و فضای سفید
طراحی پاسخگو یا ریسپانسیو به طور فزاینده ای محبوب بود و ظهور گرایش های دیگر ، مانند طراحی مسطح را تشویق می کرد. آن زمان نمی دانستیم که به نظر می رسد این یکی از مهمترین روندهای دهه باشد.
طراحی مسطح در سال 2013 پس از تغییر مارک هایی مانند مایکروسافت و تغییر سبک استفاده از سیستم عامل کاملاً جدید ویندوز 8 به جریان اصلی تبدیل شد. یکی از دلایلی که این روند مسطح جهان را به طوفان کشاند این است که توسط عناصر ساده و دو بعدی شکل می گیرد که تجربه ای بهینه و روان را به کاربران ارائه می دهد.
همچنین امسال از فضاهای سفید و همچنین پرتره های مینیمالیستی به میزان قابل توجهی استفاده شد.

سال 2013 نیز سال اینفوگرافیک ها بود. مزیت اینفوگرافیک این است که درک آنها آسان تر است و می توانند با ترکیب متن و تصاویر ، اطلاعات زیادی را در یک فضای محدود جمع کنند.

جدای از این گرایش ها ، طراحان با استفاده از قلم ها و طرح های دستی ، منحصر به فرد و اصالت را نیز دنبال می کردند. از نظر سبک حروف چاپی ، طراحی های یکپارچه تا سال 2013 در رتبه های برتر باقی مانده اند. همچنین ، امسال می توانیم تمایل بیشتری برای قلم های sans serif ، که مدرن تر و جسورتر هستند ، مشاهده کنیم.
ما نمی توانیم سال 2013 را بدون اشاره به اینستاگرام و محبوبیت فزاینده ای که فیلترهای یکپارچه در این سال به دست آوردند ، ترک کنیم. این روند سرانجام به ویژه در سال بعد بر طراحی ها نیز تأثیر گذاشت.
2014: کم رنگ، رنگ نئون و سایه بلند در تکامل طراحی
ما همچنان برخی از روندهای برجسته سال 2013 را مشاهده کردیم ، مانند طراحی پاسخگو – که بیشتر پروژه های طراحان را به خود اختصاص داد – طراحی مسطح و مینیمالیسم.
تایپوگرافی در حال تغییر و تحول مداوم بود. طرح های 2014 sans serif و فونت های بزرگتر را انتخاب کرده اند که گاهی اوقات با حروف چاپی ترکیب می شوند.
قسمت طراحی تحت تأثیر فیلترهای یکپارچه اینستاگرام قرار گرفت. بسیاری از طراحی ها این سبک یکپارچه را با الهام از جلد های فانک ، پاپ و جاز دهه های 70 و 80 به کار بردند.
طرح های هندسی رنگارنگ (کم پلی) و رنگ های نئون با کمال ترس و ظرافت ظهور می کنند و از طرح سال های اخیر شکسته می شوند و به عنوان نقطه شروع سال های بعدی تبدیل می شوند.

در طراحی، بیشتر گرایش ها به عنوان واکنش به روندهای کنونی متولد می شوند. بنابراین ، جای تعجب نیست که طراحی مسطح نیز قربانی این میل به تغییر شد. این مورد مربوط به اثر سایه بلند است (که بعداً با نام Flat design 2.0 شناخته می شود) ، که با راه اندازی Google Design Material Design در سال 2014 تقویت شده است.

2015: قرار گرفتن در معرض دو برابر، پاستل و حروف
سال 2015 زمان تغییر بود. گرایش های جدید و انقلابی ظهور کرد و راه را برای درک مدرن از طراحی هموار کرد.
تکنیک های ابتکاری و بدیع مانند اثر قرار گرفتن در معرض دو برابر در سال جاری وارد حوزه طراحی شده اند. تصویرسازی مورد توجه روزافزون قرار گرفت و جایگزین تصاویر سهام شد.

یکی از روندهای پیشگامانه در تکامل طراحی در سال 2015 ادغام فیلم ها به عنوان پس زمینه صفحات وب بود. این دستاورد به طور قابل توجهی به تصور طراحی وب کمک کرد.
جلوه پاپ Paisley جلوه ای یکپارچه از سال 2015 را به ارمغان آورد. از نظر رنگ ، پاستیل های روشن به گزینه مورد علاقه طراحان تبدیل شدند.
در مورد تایپوگرافی ، در این سال است که قلم های رایگان مانند فونت های Google یا Typekit ظاهر می شوند و سبک های مختلفی را برای همه در دسترس قرار می دهند. حروف به عنوان روشی جدید برای گنجاندن متن در طرح ها پدیدار شد ، در حالی که حروف چاپی و ترکیب قلم ها در سال 2015 همچنان مرسوم بودند.

2016: طراحی فلت 2.0، ریسوگراف و حرکات
طراحی تخت 2.0 قدرت ماندن رو به رشد داشتند. این نسخه به عنوان یک توسعه از طراحی مسطح وارد شد و سپس به این نسخه جدید شامل عمق ، حرکت و بازی های رنگی تبدیل شد. یک نمونه از انتقال طراحی مسطح ، طرح های الهام گرفته از Monument Valley است.
طرح هایی با رنگ های روشن همراه با پاستل در سال 2016 ظاهر شد و بی طرفی اولیه مینیمالیسم را پشت سر گذاشت.

تایپوگرافی هرگز تکامل را متوقف نمی کند. طراحان می خواستند از طریق تایپوگرافی تفاوت قایل شوند و به اصل برسند. ابزارهایی مانند Glyphs تولید فونت های جدید را آسان می کند. در سال 2016 ، ترجیح دادن از حروف بزرگ استفاده کنند. با کمال تعجب ، فونت های serif در برخی از طرح ها ظاهر می شوند.
به عنوان تلاشی برای بازگرداندن تکنیک های سنتی ، طرح های الهام گرفته از چاپ در سال 2016 به یک روند تبدیل شدند. این طرح ها از اثر risograph – یک فرآیند چاپ متعارف – تقلید می کردند و از رنگ ها و بافت های برجسته و نئون استفاده می کردند.

طراحان به لطف انیمیشن 2 بعدی، حرکت را نیز تجربه کردند. در حقیقت ، افزودن حرکت به تصاویر و تصاویر راهی موثر برای جلب توجه کاربران است.
برخلاف ترکیب های تمیز و مینیمالیستی ، تصاویر بازیگوش (حتی برای برخی از افراد کودکانه) در حوزه طراحی راه خود را باز کردند. نمونه بارز آن تصویر تجدید نام تجاری است که توسط Dropbox در سال جاری به تصویب رسیده است.
طراحی های یکپارچه هنوز وجود داشتند ، اما آنها برخی از به روزرسانی ها را در سال 2016 تجربه کردند ، زیبایی های دهه 80 ، 90 و سبک ممفیس را به عاریت گرفتند. در نتیجه، ترکیب های یکپارچه سازی با رنگهای روشن، اشکال هندسی و هنر پیکسل پر شدند.
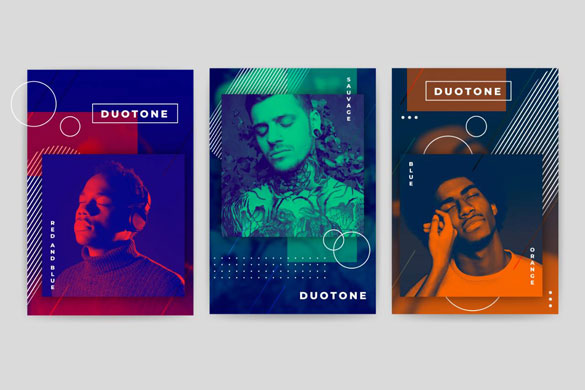
2017: Duotones ، هندسه و موج یکپارچه سازی با سیستم عامل
سال 2017 سال جالبی بود. اگرچه برخی از روندهای 2016 در این سال تحقق یافتند ، حوزه طراحی تأثیرات جدیدی را تجربه کرد که به تدریج در سال های بعدی محبوبیت پیدا کرد. این تغییرات عمدتا مورد توجه دستاوردهای جدید فن آوری قرار گرفت ، مانند وضوح تصویر بهتر صفحه ها ، که در استفاده از رنگ ها تأثیر داشت.
ناگهان ، طراحان حالت رنگ را در ترکیبات خود روشن کردند و ترکیباتی روشن و زنده ایجاد کردند. دو آهنگ ها و شیب ها تأثیرات اصلی در سال 2017 بودند. در حقیقت ، مارک های معروف مانند Spotify یا Instagram با استفاده از رنگ های بسیار زیاد تصویر خود را به روز کردند.

اشکال هندسی، الگوها و خطوط ظاهری مدرن به سال 2017 جان تازه ای بخشیده اند. این گام به سمت ترکیب بندی های مدرن تر نیز تحت تأثیر طرح های سه بعدی قرار گرفت، که باعث شکل گیری ترکیبات انتزاعی در سالهای آینده می شود.

ترکیب های قلم همچنان روندی باقی مانده است، اگرچه این بار طراحان از حد مجاز فراتر رفته و برای بدست آوردن ترکیبات منحصر به فرد، ترکیب قلم ها با تصاویر را شروع کردند.
به نظر می رسید که مینیمالیسم از قبل رها شده است. ترجیحی برای طراحی های بی نظم وجود داشت که بیش از حد مجاز بود و پر از جزئیات بود. ترکیب تصاویر منجر به ظهور کلاژها، ترکیبات زنده و پویا می شود که با خوشحالی بسیاری از طرح های پوستر سال 2017 به تصویب رسیده اند.
سبک یکپارچه سازی با سیستم عامل نیز راه خود را در این سال باز کرد. طراحی های یکپارچه سازی با سیستم عامل 2017 ، ظاهری مدرن ارائه داده است. این روند قدیمی به طرحهایی الهام گرفته از موج یکپارچه سازی و وحشیگری تحقق یافت. این سبکی است که عناصر دهه 80 را با رنگ های نئونی و پس زمینه با درختان نخل که سبک میامی را برانگیخته است ترکیب می کند. از طرف دیگر ، جذابیت زیبایی شناسی اوایل دهه 90، به ویژه ویژگی های صفحات وب را بازیابی کرد.
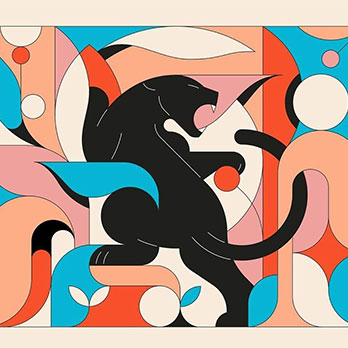
2018: ترکیب های اشکالی، کاغذی و بی نظمی
روند امسال نشان می دهد که طراحان فقط می خواهند سرگرم شوند. سال 2018 از روندها و تکنیک های جدید و ابتکاری استقبال کننده هرج و مرج و چشم انداز آینده استقبال کرد. داغترین روند طراحی امسال آزمایش بود. طراحان ترکیبات سرگرم کننده ای را با ترکیب عناصر مختلف ، مانند قلم ها ، تصاویر و طرح ها انتخاب کردند.
تأثیراتی مانند اشکال و قرار گرفتن در معرض دو برابر در سال 2018 محبوبیت پیدا کرد. فراتر از روند ، این سبک ها طراحان را به چالش کشید تا با مفاهیم بازی کنند و اجازه دهند تخیلاتشان پرواز کند.
هرج و مرج حاکم بر ساخته های سال 2017 نیز امسال وجود داشت و به تایپوگرافی گسترش یافت و منجر به ترکیب بندی های پویا و زنده شد. یکی دیگر از سبک های تایپوگرافی مرسوم ، سبک هنری بود که به طراحان اجازه می داد با قلم ها بازی کنند و آنها را شکسته ، تکه تکه یا حرکتی نشان دهند.
در سال 2018 است که برای اولین بار عناصر فلزی را در طراحی ها مشاهده کردیم. این جلوه فلزی معمولاً با رنگهای واضح و جلوه های سه بعدی ترکیب می شد. این همچنین یک مثال واضح است که روندها از طراحی های ساده و مسطح دور می شوند و به ترکیب بندی های پیچیده تر و دقیق تری تبدیل می شوند.

سبک هایی مانند برش کاغذی یا طرح ایزومتریک نیز در طراحی های امسال وجود داشت. و البته ، سبک یکپارچه سازی با سیستم عامل به یک شکل مدرن تبدیل شد و به یکی از گرایش های مورد علاقه طراحان تبدیل شد.
سال 2018 جنبه هنری تر خود را با طراحی هایی نشان داد که تصویرسازی دستی را با تصاویر ترکیب می کرد. اتحاد این عناصر باعث ایجاد ترکیباتی غیر ممکن شد که به طراحان اجازه می داد از مفاهیم سنتی طراحی و عکاسی جدا شوند.

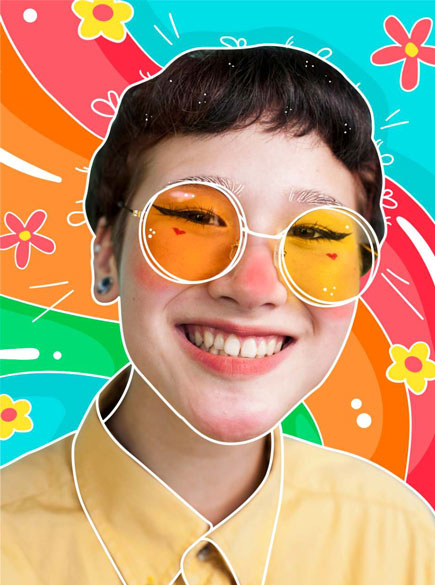
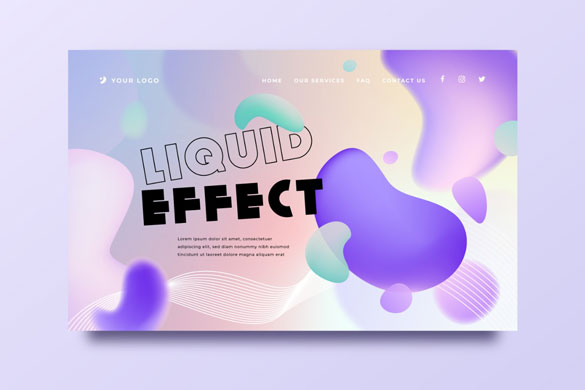
2019: ضد جاذبه، اثر مایع و ژنراتور Z زرد
آزمایش در حال افزایش است. سال 2019 شاهد ورود روندهای طراحی بود که سعی در تمایز از بقیه و نوآوری داشت.
جلوه سه بعدی امسال نقش اصلی را بازی کرد و زمینه را برای جلوه های جدید هموار کرد. طراحان تركیبات آشفته و باز را ترجیح می دهند و تخیل کاربران را به چالش می كشند.
اثر فلزی نیز در سال 2019 به سبک روندی در آمده و به اشکال دیگری مانند جلوه های کم نور ، ضد جاذبه و مایع تبدیل شده است. همه این نوآوری ها نشان می دهد که طراحی متناسب با روایت های اجتماعی آن لحظه، در جستجوی آزادی، ترکیب بندی های پویا و بی نظم را انتخاب کرده است.

در نتیجه آزمایش، طرح هایی که رئالیسم و طراحی مسطح را ترکیب می کنند ظهور کردند و مفاهیمی مانند واقعیت افزوده وارد دنیای طراحی شدند.
تصاویر سال 2019 نیز تفاوتهایی با سالهای گذشته ارائه داده است. به ترکیب های پر سر و صدا، بازیگوش، با نسبت اغراق آمیز و پویایی فکر کنید. روند طراحی دیگری که قبلاً با آن آشنا شده ایم ، موضوع طبیعت است. بسیاری از طرح ها و تصاویر شامل گل و برگ در سبک های مختلف است.
طراحی در حال تکامل است و جامعه نیز تغییر می کند. نسل های جدید در حال تبدیل برداشت های کنونی و ایجاد قوانینی هستند که نسل های قبلی آنها را کشف نکرده اند. این مورد مربوط به رنگ زرد Z است ، رنگی روشن و پررنگ که در بسیاری از ترکیبات و روند مد 2019 نقش اصلی را دارد.

چه اتفاقی در سال 2020 می افتد؟
هنوز خیلی زود است که دقیق بدانیم به نظر می رسد طراحان روندهای آینده نگرانه و انتزاعی را که در دو سال گذشته ظهور کرده است، دنبال می کنند.
با این حال ، برای تحلیل اوضاع هنوز باید چند ماه صبر کنیم. اینکه آیا آنچه در سال 2020 انتظار داشتیم برآورده شود یا اینکه با توجه به وضعیت غیرمعمولی که همه ما در سراسر جهان تجربه می کنیم ، این پیش بینی ها تغییر کند، قطعی نیست.
جمع بندی
در یک دهه گذشته اتفاقات و تصمیمات زیادی گرفته شده است. گذشته همیشه برای درک تکامل خوب است.
دهه های گذشته تحت تأثیر تحولات فناوری قرار گرفته است ، که به ویژه در پنج سال اول گفتمان طراحی گرافیک را تغییر داده است. در نیمه دوم دهه ، ما می بینیم که چگونه طراحی بیشتر آزمایشی می شود و منجر به ترکیب بندی های غیرممکن می شود. این تغییرات را می توان هم در طراحی وب و هم انواع دیگر نمایش های گرافیکی ارزیابی کرد.
آنچه واضح است این است که طراحی و روندها چیزی منزوی نیستند و آنها به تغییراتی که در اطراف ما اتفاق می افتد پاسخ می دهند. برای همگام شدن با روندهای جدید ، ایجاد مجدد خود ضروری است. بنابراین ، به نظر می رسد وقت آن است که ریسک کنید!





دیدگاهها (0)